رنگ ها و سایه های مختلف به طور متفاوتی احساسات و ارتباطات ما را تحت تاثیر قرار می دهد. همچنین، رنگ بر روی تصور ما از طراحی تأثیر می گذارد. مهم نیست که چه نوع طراحی - داخلی، وب سایت یا برنامه موبایل - ترکیب رنگ نقش مهمی دارد. فقط چند قرن پیش، انتخاب رنگها، یعنی رنگدانه ها، بسیار کوچک بود. رنگ ها از مواد معدنی و گیاهان مختلف به دست آمد و برای هنرمندان آن زمان به اندازه کافی آسان برای انتخاب رنگ های مطابق بود. طراحان مدرن بسیار دشوار است - در اختیار آنها تعداد زیادی از سایه ها و گاهی اوقات دردناکی برای انتخاب رنگ هماهنگ ترکیب شده است.
هر طراح این مشکل را به شیوه ای خود حل می کند. بعضی به طور مستقیم به طور تصادفی عمل می کنند، تقریبا تصادفی مرتب می شوند، بعضی دیگر از پالت های آماده آماده می شوند و سپس از کار آنها استفاده می کنند. Freelance امروز شما را با شیوه های مختلف انتخاب پالت های رنگی آشنا می کند که طراحان شناخته شده آن را به اشتراک می گذارند.
1. پالت آماده در اطراف شما
Callie Hegstrom، طراح از آژانس Make Media، می گوید: "اول، من عکس های زیبا را می گیرم. این می تواند گل، غروب خورشید، هر چیزی باشد. به این ترتیب آماده ام پالت رنگ و در حال حاضر من فقط نیاز به جدا کردن رنگ های اولیه از عکس، که لزوما در هماهنگی با یکدیگر هستند. سپس می توانم عکس را در فتوشاپ باز کنم و یک پالت برای ایجاد یک پالت جدید استفاده کنم. حتی ساده تر کردن یک پالت با یک ابزار مانند Photocopa. فقط تصویر مورد علاقه خود را آپلود کنید و یک پالت آماده دریافت کنید. "

2. استفاده از حلقه رنگ
هنرمند مارک چگال گفت: "همه رنگ ها دوست همسایگان و دوستداران مخالفتشان هستند." منظورش چیست؟ "دوستان" Chagall نامیده می شود سایه واقع در کنار چرخ در رنگ، به عنوان مثال، آبی و آبی است. اما "دوستداران مخالفان" در مقابل چرخ های رنگ مخالف هستند، یعنی رنگ آبی با سایه های مختلف نارنجی ترکیب می شود.

سیندی کینش، طراح کانادایی Cultural Mind Agency، سیندی Kinash می گوید: "هنگام استفاده از آبرنگ برای نشان دادن سایه یا عمق، می توانید از یک رنگ مشابه استفاده کنید، تنها چند سایه تیره تر است." این روش برای انتخاب رنگ مناسب، یکی از بهترین هاست. با استفاده از رنگ های دوستانه و ترکیب آنها با سایه های متضاد، شما می توانید نتایج شگفت انگیز به دست آورید - شما فقط باید بدانید که چگونه از چرخ رنگ استفاده کنید.

3. آموزش با طراحان داخلی
از آنجا که، صرف نظر از نوع طراحی، اصول کار با رنگ بدون تغییر باقی می ماند، شما می توانید توجه کنید که چگونه طراحان داخلی پالت رنگ را ایجاد می کنند. طراح بریتانیایی النا جنوا تجربه خود را به اشتراک می گذارد: "وقتی طراحی داخلی انجام می دهم، از یک قاعده استفاده می کنم که در طراحی گرافیک استفاده می شود. در کار من، من از رنگ غالب استفاده می کنم، سهم آن 60٪، سایه های دوستانه (30٪) و 10٪ کاهش می یابد لهجه رنگ. اگر پالت خیلی ضعیف باشد، می توانید چند سایه را که "دوستان" رنگ غالب می شود اضافه کنید و نباید لهجه را تقسیم کنید، باید آن را همانطور که هست بود ترک کنید. "

اگر مشکل رنگ چیدن دارید، نگاهی به محدوده های طراحی همسایگی بگیرید - ممکن است نمونه هایی الهام بخش در آنجا پیدا کنید.
4.
مثالهای خوب را ذخیره کنید
نیکی لااتز، صاحب یک چاپخانه و فروشگاه طراح، گفت که چگونه پالت های رنگی جذاب و چگونگی استفاده از آنها را در کار خود پیدا می کند: "هر زمان که یک تصویر یا تصویر با رنگ هایی که دوست داری می بینم، یک عکس یا یک تصویر را می گیرم و ذخیره می کنم آنها سپس، هنگامی که من باید یک پالت رنگی را انتخاب کنم، من به سادگی از طریق تمام تصاویر ذخیره شده نگاه می کنم و همیشه چیزی را الهام بخش می بینم. "

شما می توانید نمونه هایی موفق از رنگ های متناسب را در هر کجا - در موزه ها، در کتاب ها، در مجلات و البته در اینترنت جستجو کنید. شما همچنین می توانید از یک سایت مانند Pinterest استفاده کنید که در آن شما می توانید کاتالوگ و بسیاری از انواع پالت رنگ را ذخیره کنید.

5.
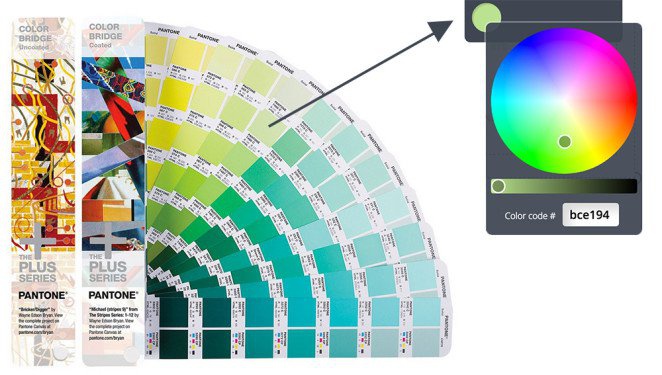
استفاده از فنپانتون
گاهی اوقات چنین راهی ثابت برای انتخاب رنگها، مانند چرخ رنگکمک نمی کند یک پالت ایجاد کند. در این حالت، با استفاده از یک فن پانتون، می توانید رنگ هایی مانند روزهای خوب را انتخاب کنید. گاهی اوقات مفید است که از مانیتور دور بمانید و روی دیجیتال تمرکز نکنید، بلکه بر روی نمونه رنگ فیزیکی تمرکز کنید. کلی هگستروم استفاده از سایه های فن در کار خود را توضیح می دهد: "گاهی اوقات بسیار خوب است که یک فن در دست داشته باشید، مخصوصا زمانی که مطمئن نیستید که سایه روی مانیتور در هنگام چاپ به درستی نمایش داده می شود. همچنین، اگر خدمتکار نیاز به رنگ خاصی داشته باشد، فن بسیار مفید است - شما فقط طرفداران او را نشان می دهید و مشکل به تنهایی حل می شود. "

پانتون می تواند در کار طراحان گرافیک بسیار مفید باشد - با کمک یک فن، می توانید پالت های رنگی دقیق را ایجاد کنید که نه تنها زمان را صرفه جویی می کند، بلکه باعث می شود نگران نباشید هنگام چاپ در یک چاپخانه.
6.
رنگ را در طبیعت بیاورید

چشمان ما به رنگهایی که اغلب در طبیعت یافت می شوند، عادت کرده اند. پالت های رنگ طبیعی همیشه خوب به نظر می رسند زیرا آنها برای ما آشنا هستند. طراح گاری از سازمان CO-OP می گوید: "ترکیب رنگ بی انتها است. مناظر، میوه ها، برگ ها، گل ها منبع طبیعی، قابل دسترسی و رایگان الهام بخش هستند. " گری در آفریقای جنوبی کار می کند و بنابراین پالت هایش گرم و پر جنب و جوش است، مانند ماهیت این کشور.
7.
استفاده 3 یا 4 رنگ
برای مثال، اگر طراح آگاهانه از طیف وسیعی از رنگها در کار خود استفاده کند، برای مثال، او نیاز به رنگین کمان دارد - این یک چیز است. با این حال، شما باید از رنگ های بیش از حد استفاده نکنید. رودریگو هرمان، طراح از شیلی، توصیه می کند با استفاده از سه رنگ در طراحی. اگر سایه های اضافی مورد نیاز است، آنها باید به رنگ اصلی به همان اندازه ممکن باشد.

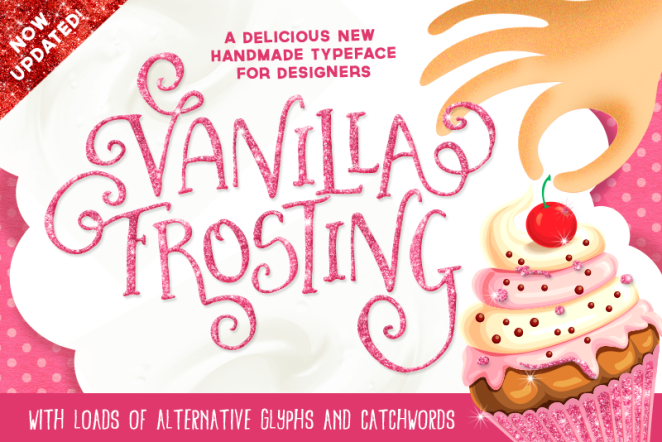
Rodrigo از فونت مارتی که ایجاد کرد را نشان می دهد و از سه رنگ استفاده می کند: صورتی، سبز و سیاه. در همان زمان او با بافت برای رسیدن به درجه مورد نظر از کنتراست بازی می کند.
بنابراین، اگر شما در معرض مشکل گرفتن رنگ هستید یا از پالت رنگ خود مطمئن نیستید، از خودتان بپرسید که آیا میتوانید تعداد رنگها را به سه دسته تقسیم کنید. گاهی اوقات این روش بسیار موثر است.
8.
پالت رنگ بر محتوا بستگی دارد
شروع انتخاب گلها، همیشه باید موضوع را در نظر بگیرید. آیا شما در سایت برای ورزش و یا موضوعات کسب و کار کار می کنید؟ یا پروژه شما در مورد زیبایی و مد است؟ فکر کنید که چه رنگی به یک موضوع خاص مناسب است. آیا برای یک سالن زیبایی یک فلیکر ایجاد می کنید؟ این را انجام ندهید رنگ های تیره. و اگر شما در یک مجله ورزشی کار می کنید - چه رنگی نیاز دارید؟ هر موضوع را می توان با کلمات توصیف کرد - به عنوان مثال، مد را می توان با صفت هایی مانند "ظریف"، "زیبا"، "زیبا" و ورزش با کلمات "پویا"، "تهاجمی"، "روشن" توصیف کرد.

سالومه، یک طراح از آژانس گرافیک جعبه، ابتدا طرح اولیه طرح پالت رنگ را پیشنهاد می کند و سپس به تدریج بیشترین انتخاب را انتخاب می کند تطبیق سایه ها. "به عنوان مثال، من نیاز به" رمانتیک "بنفش،" او می گوید. "یا من می خواهم از ناز صورتی استفاده کنم." سالومه پیشنهاد می کند که برای انتخاب دقیق رنگ از احساسات استفاده کند - این روش کمک می کند تا پالت هایی را ایجاد کنید که بهترین آنها را برآورده می کنند. او همچنین معتقد است که طراحان باید با نظریه رنگ آشنا شوند و مواد مختلفی را بخوانند، که به آنها می گوید که چگونه ترکیبات مختلف رنگ ها را درک می کنند.
9.
استفاده کنیدPINTEREST برای جستجو برای پالت های THEMATIC
در Pinterest شما می توانید تعداد زیادی از پالت های رنگ ایجاد شده توسط طراحان از سراسر جهان پیدا کنید. ایان بارنارد، خالق شرکت طراح Vintage می گوید که چگونه از Pinterest استفاده می کند: "اگر من یک پوستر در مورد تعطیلات ساحلی ایجاد کردم، من به عبارت جستجو" پالت تابستانه "در سایت وارد شدم و گزینه مناسب را انتخاب کردم.

10.
استفاده از سایت های ویژه
COLORlovers یک جامعه خلاق است که مردم در آن زندگی می کنند کشورهای مختلف، ایجاد و به اشتراک گذاری پالت ها و الگوهای رنگ با دیگر شرکت کنندگان. به عنوان عضو جامعه، به بیش از 3.7 میلیون پالت رنگ آماده شده دسترسی خواهید داشت.

اگر به دنبال الهام هستید و می خواهید با استفاده از رنگ های غیر استاندارد به نتایج دست یابید، کمک جامعه حرفه ای بسیار مفید خواهد بود.
پالت رنگ مجموعه ای از رنگ های مورد استفاده در طراحی سایت می باشد. با انتخاب محدوده رنگ این سایت دارای شرایط خاصی است، زیرا رنگ ها نه تنها نگاه سایت شما را تعیین می کنند، بلکه با نام تجاری شما در اینترنت مرتبط خواهند شد. اکثر پالت ها شامل 2 تا 4 رنگ است، بدون شمردن سفید و سیاه. اجازه دهید از Webexpedition18 استفاده کنیم تا سعی کنیم چگونگی ایجاد یک پالت رنگ برای سایت را بدست آوریم.
رنگ اصلی سایت را انتخاب کنید
برای شروع، بسیار مهم است که یک رنگ اولیه انتخاب کنید. بنابراین، اگر شما قبلا یک آرم پایان یافته دارید، بهتر است از رنگی که در لوگو به عنوان اصلی استفاده می شود استفاده کنید. اگر شما مجبور به انتخاب یک رنگ از ابتدا باشید، می توانید از روش دیگری استفاده کنید. سعی کنید مخاطبان سایت خود را از نظر سن یا اجتماعی تحلیل کنید تنظیمات رنگ. یا از اطلاعات استفاده کنید
مدل های رنگی کمی
چندین روش برای توصیف رنگ با استفاده از ویژگی های کمی وجود دارد. با این حال، رنگ یک مفهوم پیچیده است و بنابراین، بسته به نیازهای برنامه، رنگ را می توان با استفاده از چندین مدل رنگی توصیف کرد. موارد رایج را در نظر بگیرید.
مدل رنگ RGB
رایج ترین در طراحی وب. RGB دارای سه رنگ است: قرمز (قرمز)، سبز (سبز)، آبی (آبی). رنگ اصلی آن سیاه است (صفحه نمایش مانیتور). تمام رنگ های دیگر آن با ترکیبی از سه رنگ به دست می آیند که در مخلوط آنها باید تشکیل شود رنگ سفید. در اسناد HTML رنگ توسط صفات از 00 به FF در کد هگزادسیمال با # قبل از آنها مشخص شده است.

مدل رنگ CMYK
این مدل برای چاپ و چاپ مناسب است. اختصار CMYK به معنای چهار نام رنگ است: Cyan (Cyan)، Magenta (Magenta)، Yellow (Yellow)، Key (Black). رنگ اصلی آن سفید (ورق کاغذ) است. تمام رنگ های دیگر آن با ترکیبی از سه رنگ به دست می آیند که در مخلوط آنها باید رنگ سیاه را تشکیل دهند.

از آنجا که مدل RGB طیف وسیع رنگی نسبت به مدل CMYK را پوشش می دهد، تمام تصاویری که برای چاپ و چاپ طراحی شده اند باید از سیستم RGB به CMYK منتقل شوند. بنابراین، ایجاد یک لوگو برای سایت، با استفاده از یک سیستم (RGB). و برای چاپ کارت های کسب و کار و سربرگ، از مدل CMYK استفاده کنید.
یک پالت رنگ ایجاد کنید
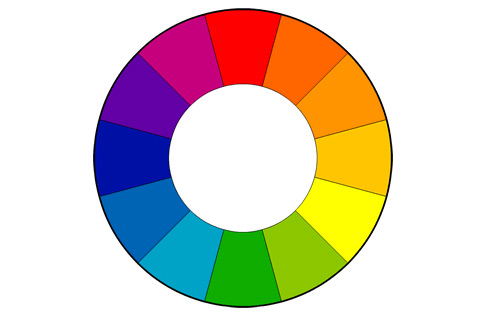
به طور معمول طراحان از رنگ رنگ سنتی برای تعیین پالت رنگ برای سایت استفاده می کنند. چرخ رنگی 12 رنگ توسط اسحاق نیوتون در سال 1666 اختراع شد. تعدادی ترکیب رنگی وجود دارد که با استفاده از یک دایره انتخاب می شوند که تقریبا همیشه هماهنگ هستند. بیایید نگاهی دقیقتری به برخی از آنها داشته باشیم.

پالت تک رنگ
در این پالت، تنها یک رنگ استفاده می شود، اما با اشباع و مقادیر روشنایی متفاوت است. چنین برنامه هایی شسته و رفته، نجیب و آرام بخش هستند.

در نمونه های زیر می توانید از رنگ اول به عنوان اصلی استفاده کنید. رنگ دوم برای متن یا پس زمینه رنگ سوم برای دونده یا متن. چهارم و پنجم برای عناصر گرافیکی مختلف و لهجه ها.



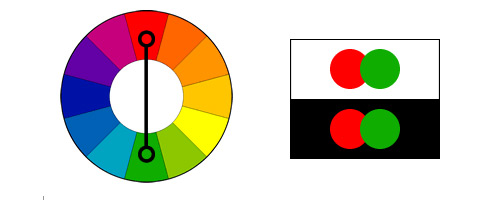
پالت رایگان
در این هماهنگی، دو رنگ متضاد از دایره استفاده می شود و یک رنگ اصلی از آنها انتخاب می شود. بقیه رنگ ها در پالت از اشباع و روشنایی دو رنگ اولیه حاصل می شود.

بنابراین در نمونه های زیر، رنگ های سوم و چهارم رنگ اصلی هستند. 1 و 2 سایه سوم هستند و 5 سایه چهارم است.



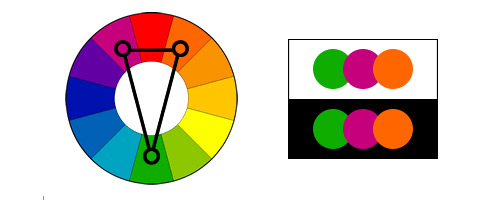
تقسیم پالت جالب
این یک تغییر از پالت قبلی است، با این تفاوت که یکی از رنگ های متضاد به دو رنگ مجاور تقسیم می شود.

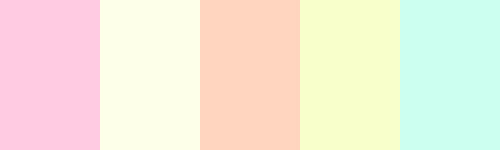
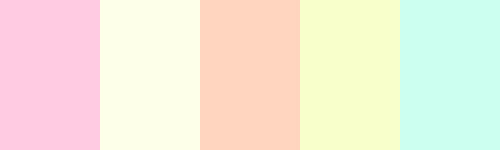
پالت آنالوگ
پالت آنالوگ براساس سه رنگ است که به دنبال یکدیگر در چرخ رنگ هستند. از اینها، یک رنگ اولیه و دو کمکی دیگر است.



پالت سه گانه
در اینجا سه رنگ استفاده می شود، به طور مساوی از یکدیگر. از اینها، یکی اصلی، و دو کمکی دیگر.



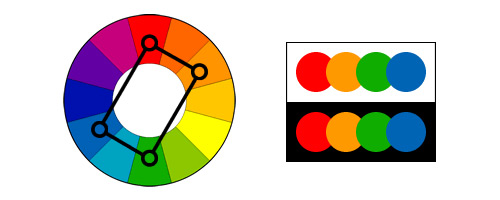
مستطیل پالت
در این طرح، دو جفت رنگ مخالف استفاده می شود. این طرح برای استفاده در طراحی بسیار پیچیده است، زیرا تنظیمات بسیار خوبی دارد.


![]()
مربع پالت
این طرح شبیه به پیشین است، اما هر چهار رنگ هم از یکدیگر فاصله دارند. همچنین برای استفاده در طراحی بسیار پیچیده است، زیرا تنظیمات بسیار خوبی دارد.


خدمات رنگ
چرخ رنگ آنلاین در انتخاب پالت رنگ بسیار مفید است که در واقع تمام موارد فوق از پالت انتخاب می شود. شما همچنین می توانید از انواع کنجکاو استفاده کنید. و شما می توانید از انتخاب های من از قبل استفاده کنید، که من با کمک کارهای خلاق هنرمندان و طراحان انجام می دهم، عکس های رنگی که از یک تکنسین هوشمند، هارمونی رنگی آماده می کند.
استفاده از رنگ های متضاد
یک قانون دیگر که نباید فراموش شود هنگام انتخاب یک پالت رنگ برای سایت شما. مهم است که رنگ هایی را انتخاب کنید که متناسب با متن، تصاویر و پس زمینه را ایجاد می کند. به عنوان مثال، رنگ های قابل خواندن سیاه و سفید بر روی سفید یا سفید بر روی سیاه است. اما متن نارنجی در پس زمینه قهوه به اندازه کافی متضاد نیست و به احتمال زیاد باعث ایجاد ناراحتی برای خوانندگان خواهد شد.

رنگ های اضافی
پس از انتخاب یک طرح رنگی، کنتراست خوبی بین متن و پس زمینه ایجاد کردید، رنگ های کمکی را انتخاب کردید. به عنوان یک قاعده، اینها سایه رنگ اصلی شما هستند. این رنگ ها را می توان هنگام چرخش روی یک شی، در لینک های متنی یا در یک سایه تزئینی متن استفاده کرد. سایت را با مقدار زیادی رنگ نباشید، هرج و مرج غیر ضروری را ایجاد می کند و بازدیدکنندگان را تهدید می کند. به طور مطلوب، این 4-6 رنگ در سایت است.
Ps پستچی و شما می دانید که دو نفر دو نفر: Maria aka Jakkonda و Oleg S9 از سنت پترزبورگ Blog812 جذاب در مورد طراحی و خلاقیت را هدایت می کنند. نویسندگان تصاویر، عکس ها، مجموعه درس ها، راهنمایی های وردپرس را منتشر می کنند. وبلاگ در حال توسعه است. پشتیبانی دوستانه خوش آمدید.
مقالات مرتبط