Різні кольори і відтінки по-різному впливають на наші емоції та асоціації. Також кольори впливають на наше сприйняття дизайну. Неважливо, що це за дизайн - інтер'єру, сайту або мобільного додатку - поєднання кольорів грає дуже важливу роль. Всього кілька століть тому вибір кольорів, тобто пігментів, був дуже невеликим. Фарби отримували з різних мінералів і рослин, і ремісникам того часу було достатньо легко підібрати поєднуються кольору. Сучасним дизайнерам набагато складніше - в їх розпорядженні величезну кількість відтінків і часом буває болісно важко підібрати гармонійно поєднуються кольору.
Кожен дизайнер вирішує цю проблему по-своєму. Одні діють інтуїтивно, перебираючи відтінки майже навмання, інші методично складають готові палітри і потім використовують їх у своїй роботі. FreelanceToday пропонує вам ознайомитися з різними способами підбору кольорової палітри, якими поділилися відомі дизайнери.
1. ГОТОВІ палітра НАВКОЛО ВАС
Каллі Хегстрем, дизайнер з агентства Make Media, розповідає: «Спочатку я роблю фотографії чогось красивого. Це можуть бути квіти, захід, що завгодно. Таким чином я отримую готову кольорову палітру і тепер мені лише потрібно виокремити з фото основні кольори, які обов'язково будуть гармоніювати між собою. Потім я можу відкрити фотографію в фотошопі і за допомогою піпетки зробити нову палітру. Ще простіше зробити палітру за допомогою такого інструменту, як Photocopa . Просто завантажте вподобане зображення і отримаєте готову палітру ».

2. ВИКОРИСТОВУВАТИ КОЛІРНОЇ КОЛО
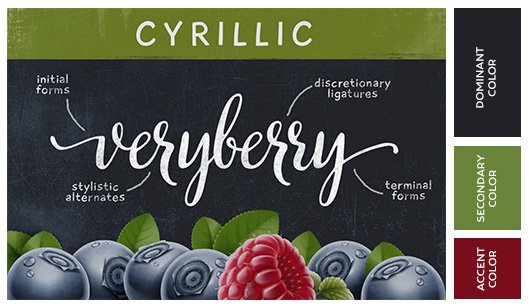
Художник Марк Шагал говорив: «Всі кольори друзі своїх сусідів і любителів їх протилежностей». Що він мав на увазі? «Друзями» Шагал називав відтінки, розташовані поруч на колірному колі, наприклад, блакитний і синій. А ось «любителі протилежностей» знаходяться навпроти них на колірному колі, тобто синій колір буде поєднуватися з різними відтінками помаранчевого.

Канадський дизайнер Сінді Кінаш з агентства Cultivated Mind каже: «Коли використовуєш акварель, щоб показати тінь або глибину, можна використовувати схожий колір, тільки на кілька відтінків темніше». Даний спосіб підібрати добре поєднуються кольору один з найбільш кращий. Використовуючи дружні кольору і поєднуючи їх з контрастними відтінками, можна досягти приголомшливих результатів - потрібно просто знати, як користуватися колірним кругом.

3. ВЧИМОСЯ У ДИЗАЙНЕРІВ ІНТЕР'ЄРУ
Так як незалежно від виду дизайну принципи роботи з кольором залишаються незмінними, то можна звернути увагу на те, як складають колірні палітри дизайнери інтер'єру. Британський дизайнер Олена Дженова ділиться досвідом: «Коли я займаюся дизайном інтер'єру, я використовую правило, яке можна застосувати і до графічного дизайну. У роботі я використовую домінуючий колір, його частка становить 60%, дружні відтінки (30%) і 10% припадає на колірний акцент. Якщо палітра здається занадто бідною, то можна додати кілька відтінків, які будуть «друзями» домінуючого кольору, при цьому не варто дробити акцент, його потрібно залишити таким, яким він був ».

Якщо ви відчуваєте труднощі з підбором кольорів, зверніть увагу на сусідні області дизайну - цілком можливо, ви знайдете там надихаючі приклади.
4.
ЗБЕРІГАЙТЕ вдалих прикладів
Ніки Лаатц, власник друкарні і магазину для дизайнерів, розповіла, як вона знаходить ефектні колірні палітри і як використовує їх у своїй роботі: «Всякий раз, коли я бачу картину або ілюстрацію з квітами, які мені подобаються, я роблю фото або скріншот і зберігаю їх. Потім, коли мені доводиться підбирати колірну палітру, я просто переглядаю всі збережені зображення і завжди знаходжу там що-небудь надихаюче ».

Шукати вдалі приклади поєднаних кольорів можна де завгодно - в музеях, в книгах, в журналах і, звичайно, в інтернеті. Також можна використовувати такий сайт, як Pinterest, на якому можна каталогізувати і зберегти безліч видів кольорової палітри.

5.
ВИКОРИСТОВУВАТИ ВЕЕРPANTONE
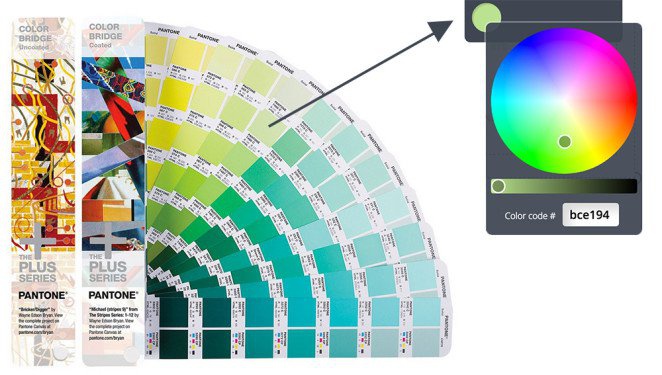
Іноді такий перевірений спосіб підбору кольорів, як колірний круг, Не допомагає скласти палітру. В цьому випадку, можна підібрати кольори як в старі добрі часи, використовуючи віяло Pantone. Часом буває корисно відійти від монітора і зосередитися не на цифровому, а на фізичному зразку кольору. Келлі Хегстрем так пояснює використання віяла відтінків в своїй роботі: «Іноді дуже добре мати віяло під рукою, особливо тоді, коли ви не впевнені, що відтінок на моніторі буде правильно відображатися при друку. Також віяло стане в нагоді, якщо клієнту потрібен якийсь особливий колір - ви просто показуєте йому віяло і проблема вирішується сама собою ».

Pantone можуть дуже стати в нагоді в роботі графічних дизайнерів - за допомогою віяла можна скласти точні палітри кольорів, які не тільки заощадять час, а й дозволять не хвилюватися, коли справа дійде до друку в друкарні.
6.
ВОЗЬМИТЕ КОЛЬОРУ У ПРИРОДИ

Наші очі звикли до квітів, які найчастіше зустрічаються в природі. Природні колірні палітри завжди будуть виглядати вдало - адже вони нам знайомі. Дизайнер Гері з агентства CO-OP каже: «Кольорові комбінації нескінченні. Пейзажі, фрукти, листя, квіти - все це природні, доступні і безкоштовні джерела натхнення ». Гері працює в Південній Африці і тому його палітри теплі і яскраві, як і природа цієї країни.
7.
ВИКОРИСТОВУВАТИ 3 АБО 4 КОЛЬОРУ
Якщо дизайнер свідомо використовує в роботі широку кольорову гаму, наприклад, йому потрібно зобразити веселку - це одне. Однак слід уникати використання занадто великої кількості квітів. Родріго Герман, дизайнер з Чилі, рекомендує використовувати в дизайні три кольори. Якщо ж потрібні додаткові відтінки, то вони повинні бути якомога менш контрастні до основного кольору.

Демонструючи створений ним шрифт Marty, Родріго використовує три кольори - рожевий, зелений і чорний. При цьому він грає з текстурою, щоб досягти потрібного ступеня контрасту.
Так що, якщо ви відчуваєте труднощі з підбором кольорів або не впевнені в своїй колірній палітрі, запитайте себе, а чи можете ви скоротити кількість квітів, в ідеалі - до трьох. Іноді цей спосіб буває дуже дієвим.
8.
КОЛІРНА ПАЛІТРА ЗАЛЕЖИТЬ ВІД ТЕМИ
Приступаючи до підбору кольорів, потрібно завжди враховувати тему. Ви працюєте над сайтом на спортивну або бізнес-тематику? Або ваш проект присвячений красі та моді? Подумайте, які кольори ідеально відповідають заданій темі. Ви створюєте флаєр для косметичного салону? Не варто його робити в темних тонах. А якщо ви працюєте над спортивним журналом - які кольори вам знадобляться? Кожну тему можна описати словами - наприклад, моду можна охарактеризувати такими прикметниками, як «витончена», «мила», «елегантна», а спорт - словами «динамічний», «агресивний», «яскравий».

Соломія, дизайнер з агентства Graphic Box, пропонує спочатку зробити попередній начерк кольорової палітри, а потім поступово вибирати найбільш підходящі відтінки. «Наприклад, мені потрібен« романтичний »фіолетовий, - каже вона. - Або я хочу використовувати «милий» рожевий ». Соломія пропонує використовувати емоції для точного підбору кольорів - даний спосіб допомагає створювати палітри, що максимально відповідають темі. Також вона вважає, що дизайнерам варто ознайомитися з теорією кольору і почитати різні матеріали, в яких розповідається про те, як люди сприймають різні поєднання кольорів.
9.
ВИКОРИСТОВУВАТИPINTEREST ДЛЯ ПОШУКУ ТЕМАТИЧНИХ палітра
На сайті Pinterest можна знайти велику кількість колірних палітр, створених дизайнерами з усього світу. Ян Барнард, творець компанії Vintage Design Co, розповідає, як він використовує Pinterest: «Якби я працював над створенням плаката про пляжний відпочинок, то я б ввів в пошук на сайті запит« літні колірні палітри »і вибрав би підходящий варіант».

10.
ВИКОРИСТОВУВАТИ СПЕЦІАЛЬНІ САЙТИ
COLORlovers - це творче співтовариство, де люди, що живуть в різних країнах, Створюють і діляться з іншими учасниками колірними палітрами і шаблонами. Ставши учасником спільноти ви отримаєте доступ до більш ніж 3,7 млн. Готових колірних палітр.

Якщо ви шукаєте натхнення і хочете домогтися результату, використовуючи нестандартну колірну гамму, допомога професійного співтовариства буде дуже до речі.
Колірна палітра являє собою набір квітів, використовуваних при розробці дизайну сайту. До вибору колірної гами сайту пред'являються особливі вимоги, оскільки кольори не тільки визначають зовнішній вигляд вашого сайту, але і будуть також асоціюватися з вашим брендом в інтернеті. Більшість палітр включає від 2 до 4 кольорів, не рахуючи білого і чорного кольору. Давайте за допомогою Webexpedition18 спробуємо розібратися, як найкращим чином створити колірну палітру для сайту.
Вибираємо основний колір сайту
Для початку дуже важливо вибрати основний колір. Тому, якщо у вас вже є готовий логотип, то краще в якості основного використовувати колір, який використовується в логотипі. Якщо ж колір доводиться вибирати з нуля, то можна скористатися іншим способом. Спробуйте проаналізувати аудиторію вашого сайту з точки зору вікових чи соціальних колірних переваг. Або скористайтеся інформацією о.
Трохи про колірні моделях
Існує кілька способів опису кольору за допомогою кількісних характеристик. Однак, колір - поняття складне, і тому, в залежності від прикладних потреб, колір можна описати за допомогою декількох колірних моделей. Розглянемо найбільш поширені з них.
Колірна модель RGB
Найбільш поширена в веб-дизайні. Абревіатура RGB означає назви трьох кольорів: Red (червоний), Green (зелений), Blue (синій). Його вихідним кольором є чорний (екран монітора). Всі інші кольори на ньому виходять шляхом комбінації трьох кольорів, які в своїй суміші повинні утворити білий колір. В HTML документах кольору задаються символами від 00 до FF в шестнадцатиричном коді перед якими ставиться символ #.

Колірна модель CMYK
Ця модель характерна для поліграфії та друку. Абревіатура CMYK означає назви чотирьох кольорів: Cyan (блакитний), Magenta (пурпурний), Yellow (жовтий), Key (чорний). Його вихідним кольором є білий (аркуш паперу). Всі інші кольори на ньому виходять шляхом комбінації трьох кольорів, які в своїй суміші повинні утворити чорний колір.

Оскільки модель RGB охоплює більший колірний діапазон, ніж модель CMYK, то все зображення, призначені для друку і поліграфії, повинні бути переведені з системи RGB в CMYK. Так, створюючи логотип для сайту, використовується одна система (RGB). А для друку візиток і фірмових бланків, використовується CMYK модель.
Створюємо палітру кольорів
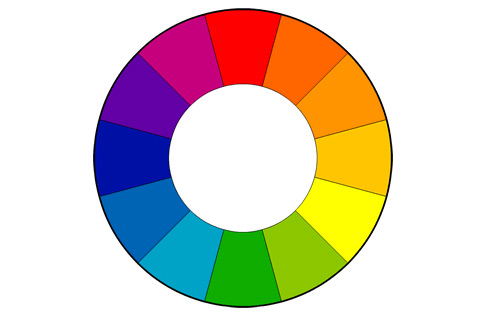
Як правило, дизайнери користуються традиційним колірним кругом для визначення кольорової палітри для сайту. Колірний круг з 12 кольорів був винайдений Ісааком Ньютоном ще в 1666 році. Існує ряд колірних комбінацій, які обирають за допомогою кола, які практично завжди виглядають гармонійно. Розглянемо докладніше деякі з них.

монохроматична палітра
У такій палітрі використовується тільки один колір, але з різними значаеніямі насиченості і яскравості. Такі схеми акуратні, шляхетні і діють заспокійливо.

На наведених нижче прикладах, можна використовувати перший колір, як основний. Другий колір для тексту або бекграунду. Третій колір для беграунда або тексту. А четвертий і п'ятий для різних графічних елементів і акцентів.



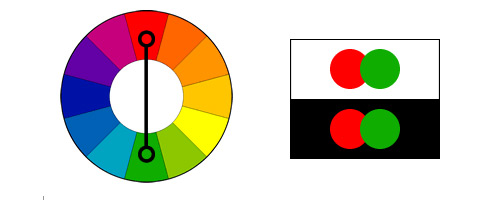
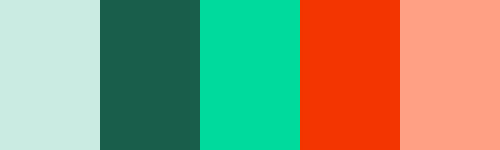
компліментарна палітра
У цій гармонії використовуються два контрастні кольори з кола і з них вибирається один основний колір. Інші кольори в палітрі - це похідні по насиченості і яскравості від двох Превоначально квітів.

Так на наведених нижче прикладах третій і четвертий - це основні контрастні кольори. 1 і 2 - відтінки третього, а 5 - відтінок четвертого.



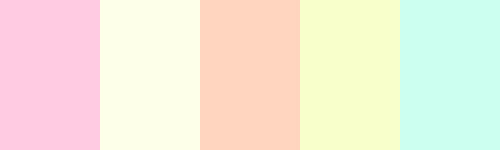
Спліт компліментарна палітра
Це різновид попередньої палітри, з тією різницею, що один з контрастних кольорів розділений на два сусідніх кольору.

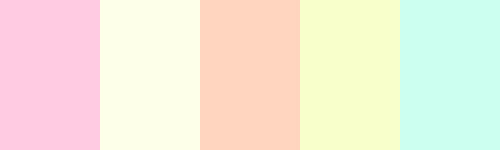
аналогова палітра
Аналогова палітра заснована на трьох кольорах, що слідують один за одним на колірному колі. З них один колір є основним, а два інших допоміжними.



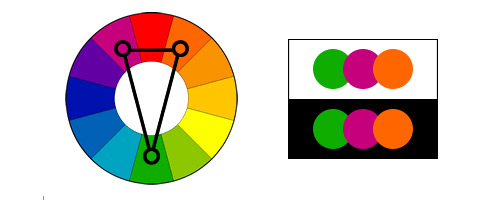
тріадних палітра
Тут використовуються три кольори, рівновіддалені один від одного. З них один основний, а два інших допоміжні.



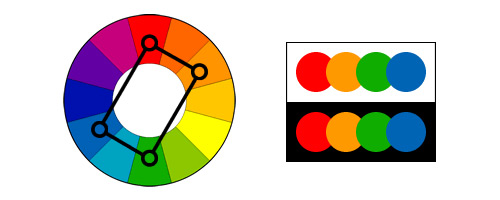
палітра прямокутник
У цій схемі використовуються дві пари протилежних кольорів. Ця схема досить складна для використання в дизайні, оскільки вимагає дуже точного налаштування.


![]()
палітра квадрат
Ця схема аналогічна попередній, але всі чотири кольори рівновіддалені один від одного. Також досить складна для використання в дизайні, оскільки вимагає дуже точного налаштування.


Сервіси по роботі з кольором
Для вибору кольорової палітри дуже допомагає колірний круг онлайн, який власне і становить всі перераховані вище види палітр на вибір. Також можна скористатися різними цікавими. А можна використовувати мої добірки з уже, які я роблю за допомогою креативних робіт художників і дизайнерів, кольорових фотографій, з яких розумна техніка знімає готові колірні гармонії.
Використовуємо контрастні кольори
Ще одне правило, про який не слід забувати при виборі кольорової палітри для вашого сайту - це. Важливо вибирати кольору, які забезпечать хороший контраст між текстом, зображеннями і фоном. Наприклад, кольори, найбільш зручні для читання - це чорним по білому або білому по чорному. А ось оранжевий текст на коричневому тлі недостатньо контрастний, і швидше за все, створить незручності для читачів.

додаткові кольори
Після того, як ви вибрали кольорову схему, забезпечили хороший контраст між текстом і фоном, осалось лише вибрати допоміжні кольору. Як правило, це відтінки ваших основних кольорів. Ці кольори можуть бути використані при наведенні на об'єкт, в текстових посиланнях або декоративною тіні у тексту. Не слід перевантажувати сайт великою кількістю квітів, це створить непотрібний хаос і відлякає відвідувачів. Оптимально це 4-6 квітів на сайті.
PS. Постовий. А ви знаєте, що два двоє людей: Марія aka Jakkonda і Олег S9 з Санкт-Петербурга ведуть чарівний Blog812 про дизайні і Креативе . Автори публікують ілюстрації, фотографії, збірки уроків, вордпресс поради. Блог знаходиться в стадії розвитку. Дружня підтримка вітається.
Схожі статті